Introduction
Welcome to the documentation for Nolita! Nolita is a framework for building web-enabled agentic applications and workflows.
What do I need to use Nolita?
Before using Nolita you'll want to install Node.js, preferably version 20, and Google Chrome. If you want to work on the source code, you'll want pnpm too.
You don't need to install Nolita itself at all. You can run it directly with npx or import it into a Node.js project with npm i nolita. More information is available on the following pages on usage.
How does it work?
Nolita drives a Puppeteer installation using a local instance of Chrome and parses the accessiblity tree, preprocessing ARIA nodes to add additional accessibility information when necessary.
At the core of the framework is a state machine between Puppeteer and your model that enforces action steps with Zod.
In sum: "you tell the AI to do something on the internet and it does it."
In practice, Nolita allows for a large degree of granularity and extensibility, deploying agentic behaviour where necessary and stepping down into manual scripts or lower-level directives when you need to.
What do we mean by 'agentic'?
We consider agentic software to be software that can make decisions about its behaviour. For example, while a state machine normally restricts its inputs and outputs according to its state, it cannot reason about future inputs to give itself or outputs it should next derive in order to accomplish a higher-level goal.
In contrast, agentic software possesses the ability to evaluate its environment, consider multiple potential actions, and choose the most appropriate one based on predefined goals or learning algorithms. This decision-making capability allows agentic software to adapt and respond to dynamic conditions in a more flexible and intelligent manner than state machines.
How is Nolita different from [agentic framework]?
That being said, agents are an emerging art form. Agentic software based upon large language models to drive state machines are inherently probabilistic, and therefore not well-suited to production environments.
Nolita was written from the start to integrate with High Dimensional Research's Collective Memory Index. By working in concert, agentic actions are requested only for new and unfamiliar situations; if you imagine a webpage as a graph, then you can probably guess that most pages share structural similarities. We use a combination of accessibility tree preprocessing and graph comparison algorithms to then search for the most appropriate step in the browser state machine to execute, increasing the determinism and speed of the task, and leaving the agent to reason where it needs to.
What can I do with Nolita?
As a few examples, you can use Nolita to
- gather structured data and chain it into other APIs, like sending an email or building an RSS feed;
- quickly pipe information from the internet into your shell scripts, even from behind a log-in screen;
- write and deploy Puppeteer scripts in natural language
Running tasks
If you want to test Nolita out quickly, you can do so on the command line by running
npx nolita

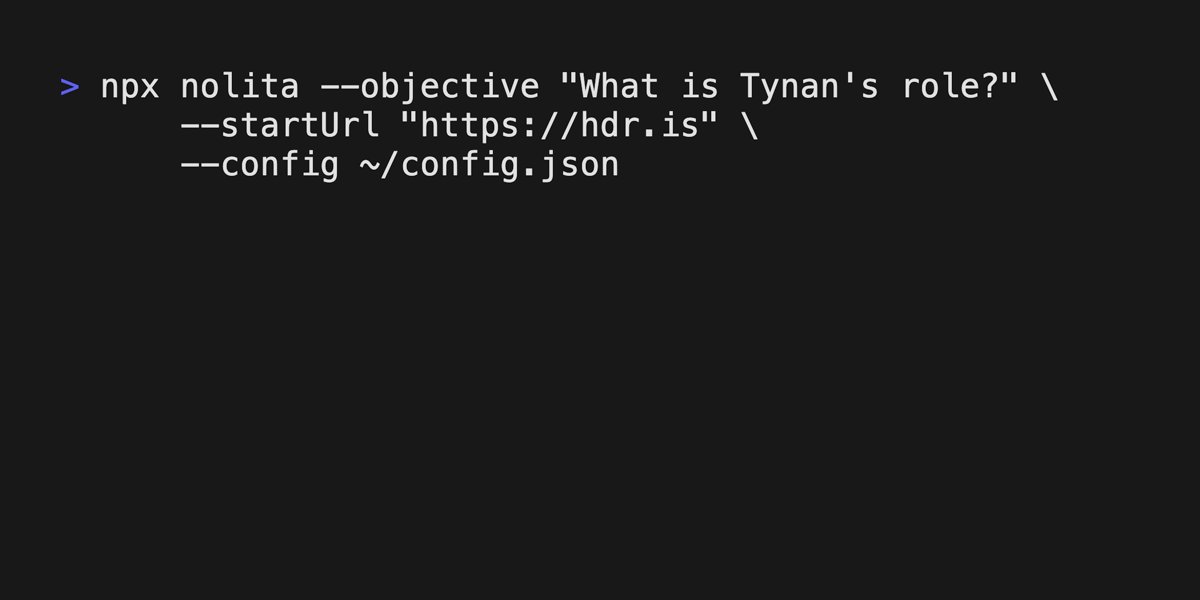
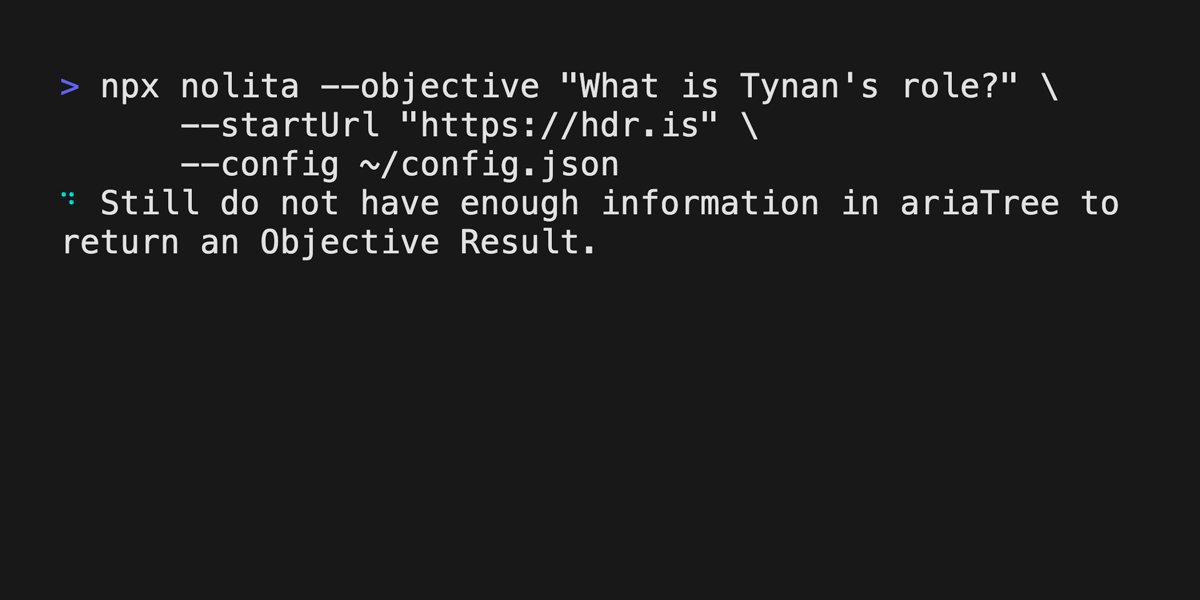
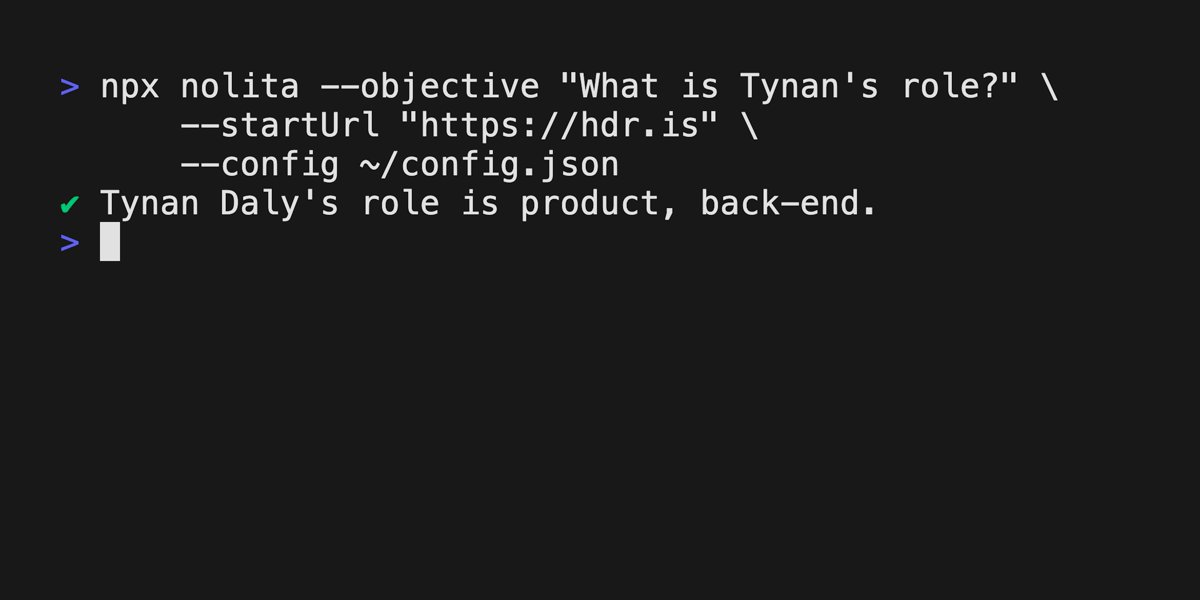
When running, you must provide a startUrl and objective. Before your first run, you will need to authenticate your model details and HDR keys with npx nolita auth.
If you don't include information, we will prompt you for it at runtime.
Flags
--startUrldictates where we start the session.--objectivespecifies what we want our agent to accomplish for us.--headlessspecifies whether you want the browser to run in headless mode or not. We default totrue, but you can set it tofalseto see the browser run.--configtakes a JSON file with the previous flags, if you want to provide them. You can also specify an inventory of personal data to use for the objective, like usernames and passwords. If you want to set per-task agent credentials, you can do so here and they will take precedence overnolita auth.
Optional features
--recordwill return the ID of the completed task session for later replay of the same actions, which you can use with the Page API.--replaytakes in a string of the ID above and currently just confirms that the route can be successfully followed. When usingreplay, objective and start URL are discarded.
Example configuration
{
"agentProvider": "openai", // or process.env.HDR_AGENT_PROVIDER
"agentModel": "gpt-4", // or process.env.HDR_AGENT_MODEL
"agentApiKey": "sk-*********", // or process.env.HDR_AGENT_API_KEY
"inventory": [
{
"value": "student",
"name": "Username",
"type": "string"
},
{
"value": "Password123",
"name": "Password",
"type": "string"
}
]
}
Using Nolita as a server
Since Nolita is written in TypeScript, it may not work for every pre-existing product. If you would like to use the same task-runner API provided by npx nolita for your own applications, you can run Nolita as a server.
npx nolita serve

This runs a local API for objective-first agentic navigation of a local Chrome instance.
After starting the server, you can see the /doc folder for the expected JSON payload.
Example payload
curl -X POST http://localhost:3000/browse \
-H "Content-Type: application/json" \
-d '{
"browse_config": {
"startUrl": "https://google.com",
"objective": [
"please tell me how many people edited wikipedia"
],
"maxIterations": 10
},
"headless": true
}
'
Flags
--portwill customize the port. By default, the server runs on port 3000.
Creating a new project
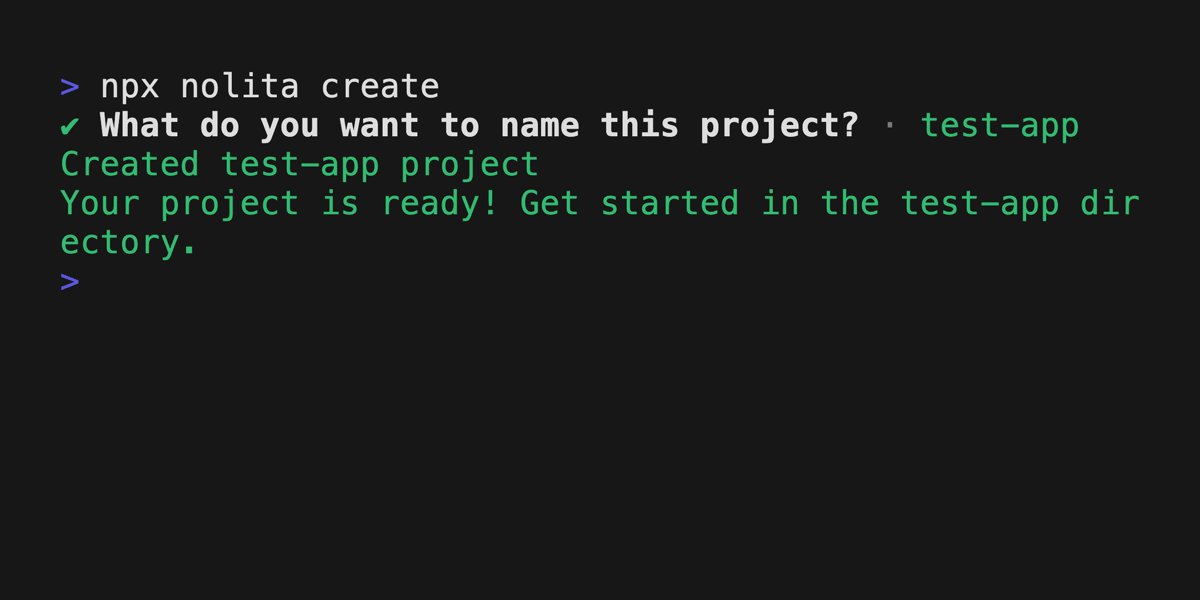
npx nolita create

Bootstraps a template application built on Express, React, TypeScript, and the core Nolita framework for making a user-facing, web-enabled, agentic product.
For reference, the template repository resides at hdresearch/create. Upon running the create command, the repository is cloned, its dependencies are installed and example files are instantiated.
Except one...
Please note that you will need to set up a .env file to use the application. You can copy and paste the example environment to modify it from there:
cp .env.example .env
What does it do?
The example application is extremely simple: it finds food from a specific location and outputs typed data, surfacing each step of the navigation in the console.
At the top of the App class in app/src/App.tsx you can start modifying the core objective:
// You can change the URL to any website for the objective.
const [url] = React.useState("https://www.google.com");
const [objective] = React.useState(
"where to find food in",
);
const [location, setLocation] = React.useState(
"West Village"
)
Tweaking these default values will then tweak what is requested from the server in app/src/lib/events.ts:
eventSource = new EventSource(
`http://localhost:3040/api/browse?url=${encodeURIComponent(url)}&objective=${encodeURIComponent(objective)}%20${encodeURIComponent(location)}&maxIterations=10`,
);
Which itself hits the server at /server/index.ts, running at port 3040 (in the dev environment) and taking in these parameters:
const answer = await agentBrowser.browse(
{
startUrl: req.query.url as string,
objective: [req.query.objective as string],
maxIterations: parseInt(req.query.maxIterations as string) || 10,
},
CustomSchema,
);
And returning each step back to the EventSource in as a callback to the browser's Logger:
const logger = new Logger(["info"], (msg) => {
return res.write(`data: ${msg}\n\n`);
});
For more information, continue reading about the folder structure.
Using local models
Nolita can take both local and ollama providers for autonomous tasks. However, at present functionality is quite limited; we mark usage of local models as experimental, but available. We encourage you to experiment with your own workflows and see where delegating to local models makes sense.
Using Ollama
Ollama is supported as a provider and will connect to the default Ollama port when used. When you set ollama as a provider, the model name you provide to one that Ollama recognizes. For more information on available models for Ollama, see its documentation.
This means that we expect Ollama to be running when using Nolita with ollama as provider. You'll want to run Ollama's GUI or just ollama serve in a terminal window.
Using local model files
We use node-llama-cpp under the hood to run a model file. For information on node-llama-cpp and getting a model file for use, see its documentation.
Once a model file is downloaded, Nolita accepts the full path to the file as a model name when using a local provider.
You can set this, as usual, using npx nolita auth.
Usage and limitations
Smaller models (7B and below) are far less capable of holding enough context to navigate the web alone. They can, however, still process data well. In our current usage, we find that page.get() calls function consistently. Other calls, like autonomous browsing and navigation, can stumble on navigating the Nolita state machine. It is not uncommon to see errors about incorrect JSON from our generators.
You may, however, find better results with bigger local models; what models you can experiment with is a limitation of hardware.
Use Nolita as a scraper
If you're trying to just quickly gather data from the web, Nolita enables you to both dictate how much you want a model to autonomously search for data and what shape the data needs to come back in. These two features in tandem enable very powerful automation scripting. In this guide, which elaborates upon our findEmail example file, we'll walk you through what you need to do to get started.
Installation
Assuming you've installed Node.js (preferably the LTS), let's create a new folder for our script and put Nolita in it.
mkdir email-gathering && cd email-gathering
npm i nolita zod
NPM will make a package.json file and a node_modules folder for everything we need. Now let's just make our file and open it in your preferred code editor.
touch index.js
Necessary prerequisites
Nolita will want an applicable model set up before we start.
In your terminal, you may want to run npx nolita auth and input your model provider (and any applicable keys). If you prefer writing the configuration yourself, create .nolitarc in your home folder and fill in the blanks here:
{
"agentModel": "", // use a model name from your provider
"agentApiKey":"", // api key for anthropic / openai
"agentProvider": "", //anthropic / openai
"hdrApiKey":"" // optional
}
Imports and setup
We're going to need to import the Browser class and the makeAgent utility. The Browser class is the main navigation engine Nolita provides us; makeAgent is just a helper for making chat completion classes for our model without us having to think about it.
const { Browser, makeAgent } = require("nolita");
const { z } = require("zod");
Now we just write our main function, using those imports.
async function main() {
const agent = makeAgent();
const browser = await Browser.launch(true, agent);
Browser.launch() has two inputs: whether or not to run the browser headless, and the agent to attach to the Browser instance. If you want to see the browser open and autonomously navigate the page, change true to false.
Page actions
Now let's break down the next section. We'll use the browser constant here to make a Page class, corresponding to a browser tab, that we can manipulate and pilot:
const page = await browser.newPage();
await page.goto("https://hdr.is");
await page.do("click on the company link");
const answer = await page.get(
"Find all the email addresses on the page",
z.object({
emails: z
.array(z.string())
.describe("The email addresses found on the page"),
})
);
We use .goto() to start us off at a URL, which instantiates our session. .do() gives a natural language directive to our model to navigate the page and issue a command to the browser. Please note that it's a single action, specific to the current page -- if you want to give a broader objective to the model, you'll want .browse() instead.
.get(), likewise, is specific to the current page. We provide it an objective and a schema. Our model will parse the page content and return the data in the shape we provide in the schema. This shape corresponds to a basic Zod object schema. You'll want to ensure you chain .describe() to let our model know exactly what you want.
In this case, we ask for an array of emails as strings inside a JSON object.
console.log(answer);
await browser.close();
}
main();
Adding it all together
Once it has the answer, it will write it to the console (making it pipeable to an arbitrary text file) and clean up the process.
In sum, our script looks like this:
const { Browser, makeAgent } = require("nolita");
const { z } = require("zod");
async function main() {
const agent = makeAgent();
const browser = await Browser.launch(true, agent);
const page = await browser.newPage();
await page.goto("https://hdr.is");
await page.do("click on the company link");
const answer = await page.get(
"Find all the email addresses on the page",
z.object({
emails: z
.array(z.string())
.describe("The email addresses found on the page"),
})
);
console.log(answer);
await browser.close();
}
main();
We can run it by just running node index.js and even write the result with node index.js > emails.txt. If we try running the latter command, we'll see in our .txt file:
{
emails: [
'tynan.daly@hdr.is',
'matilde.park@hdr.is',
'SUPPORT@HDR.IS'
]
}
The folder structure
The default Nolita project uses the following folders to delineate each layer of an agentic application:
/agentincludes the creation of a chat completion API, which is then passed to the Nolita Agent class for integration with the browser state machine./appincludes all front-end code for the application./extensionsincludes the integration of inventories as well as defining custom types for your responses from the agent./serverincludes all back-end code for running the browse loop.
Inspiration
While working with other agentic companies, our research found the following separation of roles, which inspired the structure of the Nolita project.
LLM
- What model is used on the 'bottom layer' of the stack?
- Do you allow users to swap out underlying models?
- System prompt is included here.
Agentic logic
- What is the agent’s prompt on top of the underlying system prompt?
- What’s the structure of the event loop we place an LLM in?
- Does it self-iterate and improve? Is it set?
- Is it a formal state machine, or is it entirely prompt driven?
Toolchain
- How do we define what actions the LLM can perform?
- Is the toolchain defined as part of prompt manipulation, or is it formally constrained (as in, proceeding along a graph of possible actions)?
- By going entirely prompt-driven, one can fall into “phantom actions” (reporting an action is undertaken, as opposed to making it such that saying an action is the same thing as the action itself.)
- Let me expound a little here: there’s a situation where by simply saying “I’ll invite this person” is itself part of a command to the toolchain, as opposed to a separate report to an observer. When writing entirely prompt-driven applications, one can hallucinate the structure of the action.
- Do we write an underlying API to formalise all commands without directly hitting external APIs?
Event loop manipulation
- Does the agent then “double check its work” before proceeding to presentation layer?
- Do we GOTO 1 so to speak, if it performs incorrectly?
Presentation
- How transparent is the stack to the user?
- Is the agent abstracted as a “product” (with an agent’s artificial monologue puppeteering a conventional software stack), or anthropomorphized in its own right?
- Is the user configuring tasks, agents, events?
/agent
The /agent folder of a Nolita project concerns itself with setting up a chat completion API and passing it to the Agent class.
Supported models
All OpenAI and Anthropic text-mode models are supported.
While we currently predominantly support OpenAI and Anthropic models, you can also write your own chat completion API for any model. For more information, see the Agent reference document.
/app
The /app folder bootstraps a starter front-end application built on TypeScript and React with Vite as its development server and build pipeline, and Tailwind as its CSS framework.
The sample application
- searches a query on the internet ("
where to get food in..."); - returns each step of its navigation for your reference;
- and finally returns with typed data, as defined in the /extensions folder.
Removing the application
If you want to bootstrap a Nolita application without a front-end, you can remove the app folder and the remaining calls to its build process.
In package.json, amend the scripts to
"scripts": {
"server": "npx tsx ./server/index.ts",
"start": "NODE_ENV=production npm run server"
},
and in /server/index.ts, remove this remaining call to front-end code:
if (process.env.NODE_ENV === "production") {
app.use("/", express.static(path.join(__dirname, "../app/dist")));
}
/extensions
The extensions folder is intended for additions to the core agentic stack:
- inventories, i.e. personal data outside the prompt context;
- custom types, for specifying structured responses for the workflow
If you need to derive external information to pipe into either, it is also best done in this folder.
You could, for example, gather user session data to then derive which custom type to pass to the agent browser for the session. You could also, in addition, import user data from a database for use as an inventory while keeping all user data outside the prompt context itself.
For more information on inventories and how they work, see Inventory.
/server
The /server folder holds all back-end logic for the application.
We spin up all applicable classes in the Nolita framework, take the additions from the /extensions folder, and finally user input from the front-end application and pass an objective to the agent to perform on a local, sandboxed Chrome instance.
This section of the application is best-suited for including any additional API calls you need -- whether sending emails based upon the response from the agent, recording user objectives in your own database, or pre-processing input before incorporating the agent browse session.
Specifying types
We use Zod under the hood to enforce typed responses from the agent. You can use this to enforce predictable output for your application.
For example, in the example repository we include the following in extensions/schema.ts:
export const CustomSchema = z.object({
restaurants: z.array(z.string().describe("The name of a restaurant")),
});
In this example, we inform the agent that we expect the response that reports a completed objective to also include an array of restaurants. When we finally get ObjectiveComplete back from the agent as an answer, we will also see restaurants as part of the response:
// inside the event response from the server`
export type AgentEvent = {
command?: string[];
done?: boolean;
progressAssessment?: string;
description?: string;
objectiveComplete?: {
kind: "ObjectiveComplete";
restaurants: string[];
result: string;
}
objectiveFailed: {
kind: "ObjectiveFailed";
result: string;
}
};
Extending your application
You can most easily start tweaking your project by modifying the two pieces of state at the top of the App class in /app/src/App.tsx:
// You can change the URL to any website for the objective.
const [url] = React.useState("https://www.google.com");
const [objective] = React.useState(
"where to find food in",
);
const [location, setLocation] = React.useState(
"West Village"
)
and its appropriate code in the server, at ./server/index.ts:
// ...
app.get("/api/browse", async (req, res) => {
res.setHeader("Content-Type", "text/event-stream");
const browser = await Browser.create(true);
const logger = new Logger(["info"], (msg) => {
return res.write(`data: ${msg}\n\n`);
});
const agentBrowser = new AgentBrowser({
agent,
browser,
// ...
You can then pass different objectives and start URLs to the backend, or pre-process incoming objectives with calls to APIs. You can pass steps from the Logger to external classes if necessary. You can also take the answer reported back from agentBrowser.browse and chain more actions onto it before returning to the user.
Extensions and inventories
Remember that you can always pass different pieces of personal data, i.e. inventories per user, whether stored in a database outside the template application or as another component of the application itself. By doing so, you can effectively customize agentic responses to the user as necessary.
Additional infrastructure
In production, you may find that one browser can't handle significant load. In such cases, an external API for spinning up multiple browsers on multiple machines may be necessary. Additional changes for Nolita are incoming for multi-tab browsing within one machine and for attaching white-label headless browsers in a future release.
Class: Agent
Constructors
new Agent()
new Agent(
agentArgs: {objectgeneratorOptions:ModelConfig;providerConfig:ProviderConfig;systemPrompt:string; }):Agent
Parameters
| Parameter | Type |
|---|---|
agentArgs | object |
agentArgs.objectgeneratorOptions? | ModelConfig |
agentArgs.providerConfig | ProviderConfig |
agentArgs.systemPrompt? | string |
Returns
Defined in
Properties
systemPrompt?
optionalsystemPrompt:string
Defined in
Methods
actionCall()
actionCall<
T>(prompt:CoreMessage[],commandSchema:T,opts: {autoSlice:true;maxDelay:10000;numOfAttempts:5;startingDelay:1000;timeMultiple:2; }):Promise<any>
Generate a command response from the model and return the parsed data
Type Parameters
| Type Parameter |
|---|
T extends ZodType<any, ZodTypeDef, any> |
Parameters
| Parameter | Type | Description |
|---|---|---|
prompt | CoreMessage[] | The prompt to send to the model |
commandSchema | T | The schema to validate the response |
opts | object | Options for actionCall function |
opts.autoSlice | boolean | Whether to automatically slice the response |
opts.maxDelay | number | Maximum delay |
opts.numOfAttempts | number | Maximum number of retries |
opts.startingDelay | number | Initial delay in milliseconds |
opts.timeMultiple | number | Multiplier for the delay |
Returns
Promise<any>
The parsed response data as
Command Schema
Defined in
askCommand()
askCommand<
T>(prompt:CoreMessage[],schema:T,opts: {maxDelay:10000;numOfAttempts:5;startingDelay:1000;timeMultiple:2; }):Promise<any>
Type Parameters
| Type Parameter |
|---|
T extends ZodObject<any, UnknownKeysParam, ZodTypeAny, {}, {}> |
Parameters
| Parameter | Type |
|---|---|
prompt | CoreMessage[] |
schema | T |
opts | object |
opts.maxDelay | number |
opts.numOfAttempts | number |
opts.startingDelay | number |
opts.timeMultiple | number |
Returns
Promise<any>
Defined in
call()
call<
T>(prompt:CoreMessage[],responseSchema:T,opts?: {autoSlice:boolean; }):Promise<T>
Type Parameters
| Type Parameter |
|---|
T extends ZodType<any, ZodTypeDef, any> |
Parameters
| Parameter | Type |
|---|---|
prompt | CoreMessage[] |
responseSchema | T |
opts? | object |
opts.autoSlice? | boolean |
Returns
Promise<T>
Defined in
chat()
chat(
prompt:string):Promise<any>
Chat with
Parameters
| Parameter | Type | Description |
|---|---|---|
prompt | string |
Returns
Promise<any>
The response from the model
Defined in
defaultObjectGeneratorOptions()
defaultObjectGeneratorOptions(
model:string):ObjectGeneratorOptions
Parameters
| Parameter | Type |
|---|---|
model | string |
Returns
ObjectGeneratorOptions
Defined in
generateResponseType()
generateResponseType<
T>(currentState: {ariaTree:string;kind:"ObjectiveState";objective:string;progress:string[];url:string; },memories: {actionStep: {command:any;description:string;objectiveComplete: {kind:"ObjectiveComplete";result:string; } | {};progressAssessment:string; };objectiveState:ObjectiveState; },responseSchema:T):Promise<TypeOf<T>>
Type Parameters
| Type Parameter |
|---|
T extends ZodObject<any, UnknownKeysParam, ZodTypeAny, {}, {}> |
Parameters
| Parameter | Type |
|---|---|
currentState | object |
currentState.ariaTree | string |
currentState.kind | "ObjectiveState" |
currentState.objective | string |
currentState.progress | string[] |
currentState.url | string |
memories | object |
memories.actionStep | object |
memories.actionStep.command? | any |
memories.actionStep.description | string |
memories.actionStep.objectiveComplete? | {kind: "ObjectiveComplete";result: string; } | {} |
memories.actionStep.progressAssessment | string |
memories.objectiveState | object |
memories.objectiveState.ariaTree | string |
memories.objectiveState.kind | "ObjectiveState" |
memories.objectiveState.objective | string |
memories.objectiveState.progress | string[] |
memories.objectiveState.url | string |
responseSchema | T |
Returns
Promise<TypeOf<T>>
Defined in
modifyActions()
modifyActions(
currentState: {ariaTree:string;kind:"ObjectiveState";objective:string;progress:string[];url:string; },memory: {actionStep: {command:any;description:string;objectiveComplete: {kind:"ObjectiveComplete";result:string; } | {};progressAssessment:string; };objectiveState:ObjectiveState; },config?: {inventory:Inventory;maxAttempts:number;systemPrompt:string; }):Promise<undefined| {command:any;description:string;objectiveComplete: {kind:"ObjectiveComplete";result:string; } | {};progressAssessment:string; }>
Parameters
| Parameter | Type |
|---|---|
currentState | object |
currentState.ariaTree | string |
currentState.kind | "ObjectiveState" |
currentState.objective? | string |
currentState.progress? | string[] |
currentState.url? | string |
memory? | object |
memory.actionStep? | object |
memory.actionStep.command? | any |
memory.actionStep.description? | string |
memory.actionStep.objectiveComplete? | {kind: "ObjectiveComplete";result: string; } | {} |
memory.actionStep.progressAssessment? | string |
memory.objectiveState? | object |
memory.objectiveState.ariaTree? | string |
memory.objectiveState.kind? | "ObjectiveState" |
memory.objectiveState.objective? | string |
memory.objectiveState.progress? | string[] |
memory.objectiveState.url? | string |
config? | object |
config.inventory? | Inventory |
config.maxAttempts? | number |
config.systemPrompt? | string |
Returns
Promise<undefined | {command: any;description: string;objectiveComplete: {kind: "ObjectiveComplete";result: string; } | {};progressAssessment: string; }>
Defined in
prompt()
prompt(
currentState: {ariaTree:string;kind:"ObjectiveState";objective:string;progress:string[];url:string; },memories: {actionStep: {command:any;description:string;objectiveComplete: {kind:"ObjectiveComplete";result:string; } | {};progressAssessment:string; };objectiveState:ObjectiveState; }[],config?: {inventory:Inventory;systemPrompt:string; }):CoreMessage[]
Generate a prompt for the user to complete an objective
Parameters
| Parameter | Type | Description |
|---|---|---|
currentState | object | The current state of the objective |
currentState.ariaTree | string | - |
currentState.kind | "ObjectiveState" | - |
currentState.objective? | string | - |
currentState.progress? | string[] | - |
currentState.url? | string | - |
memories? | {actionStep: {command: any;description: string;objectiveComplete: {kind: "ObjectiveComplete";result: string; } | {};progressAssessment: string; };objectiveState: ObjectiveState; }[] | The memories to use as examples |
config? | object | Configuration options for the prompt |
config.inventory? | Inventory | The inventory to use for the prompt |
config.systemPrompt? | string | The system prompt to use for the prompt |
Returns
CoreMessage[]
string - The prompt for the user to complete the objective
Defined in
returnCall()
returnCall<
T>(prompt:CoreMessage[],responseSchema:T,opts: {autoSlice:true;maxDelay:10000;numOfAttempts:5;startingDelay:1000;timeMultiple:2; }):Promise<TypeOf<T>>
Get information from the model and return the parsed data
Type Parameters
| Type Parameter |
|---|
T extends ZodType<any, ZodTypeDef, any> |
Parameters
| Parameter | Type | Description |
|---|---|---|
prompt | CoreMessage[] | The prompt to send to the model |
responseSchema | T | The schema to validate the response |
opts | object | Options for actionCall function |
opts.autoSlice | boolean | Whether to automatically slice the response |
opts.maxDelay | number | Maximum delay |
opts.numOfAttempts | number | Maximum number of retries |
opts.startingDelay | number | Initial delay in milliseconds |
opts.timeMultiple | number | Multiplier for the delay |
Returns
Promise<TypeOf<T>>
The parsed response data as
Response Schema
Defined in
Class: AgentBrowser
Constructors
new AgentBrowser()
new AgentBrowser(
agentBrowserArgs: {agent:Agent;behaviorConfig: {actionDelay:number;goToDelay:number;telemetry:boolean; };browser:Browser;collectiveMemoryConfig: {apiKey:string;endpoint:string; };inventory:Inventory;logger:Logger; }):AgentBrowser
Parameters
| Parameter | Type |
|---|---|
agentBrowserArgs | object |
agentBrowserArgs.agent | Agent |
agentBrowserArgs.behaviorConfig? | object |
agentBrowserArgs.behaviorConfig.actionDelay | number |
agentBrowserArgs.behaviorConfig.goToDelay | number |
agentBrowserArgs.behaviorConfig.telemetry | boolean |
agentBrowserArgs.browser | Browser |
agentBrowserArgs.collectiveMemoryConfig? | object |
agentBrowserArgs.collectiveMemoryConfig.apiKey | string |
agentBrowserArgs.collectiveMemoryConfig.endpoint | string |
agentBrowserArgs.inventory? | Inventory |
agentBrowserArgs.logger? | Logger |
Returns
Defined in
Properties
agent
agent:
Agent
Defined in
browser
browser:
Browser
Defined in
config
config: {
actionDelay:number;goToDelay:number;telemetry:boolean; }
actionDelay
actionDelay:
number
goToDelay
goToDelay:
number
telemetry
telemetry:
boolean
Defined in
hdrConfig
hdrConfig: {
apiKey:string;endpoint:string; }
apiKey
apiKey:
string
endpoint
endpoint:
string
Defined in
inventory?
optionalinventory:Inventory
Defined in
logger
logger:
Logger
Defined in
page
page:
undefined|Page
Defined in
Methods
browse()
browse<
TObjectiveComplete>(browserObjective: {maxIterations:number;objective:string[];startUrl:string; },responseType:ZodObject<{command:ZodOptional<ZodType<any,ZodTypeDef,any>>;description:ZodString;objectiveComplete:ZodOptional<ZodObject<{kind:ZodLiteral<"ObjectiveComplete">;result:ZodString; },"strip",ZodTypeAny, {kind:"ObjectiveComplete";result:string; }, {kind:"ObjectiveComplete";result:string; }>> |ZodOptional<ZodObject<extendShape<{kind:ZodLiteral<"ObjectiveComplete">;result:ZodString; },TObjectiveComplete["shape"]>,TObjectiveComplete["_def"]["unknownKeys"],TObjectiveComplete["_def"]["catchall"],objectOutputType<extendShape<{kind:ZodLiteral<"ObjectiveComplete">;result:ZodString; },TObjectiveComplete["shape"]>,TObjectiveComplete["_def"]["catchall"],TObjectiveComplete["_def"]["unknownKeys"]>,objectInputType<extendShape<{kind:ZodLiteral<"ObjectiveComplete">;result:ZodString; },TObjectiveComplete["shape"]>,TObjectiveComplete["_def"]["catchall"],TObjectiveComplete["_def"]["unknownKeys"]>>>;progressAssessment:ZodString; },"strip",ZodTypeAny, { [k in "description" | "progressAssessment" | "command" | "objectiveComplete"]: addQuestionMarks<baseObjectOutputType<Object>, any>[k] }, { [k_1 in "description" | "progressAssessment" | "command" | "objectiveComplete"]: baseObjectInputType<Object>[k_1] }>):Promise<undefined| {content:Promise<string>;result: {kind:"ObjectiveFailed";result:failureReason; };url:string; } | {content:string;kind:"ObjectiveComplete";result:stepResponse;url:string; }>
Type Parameters
| Type Parameter | Default type |
|---|---|
TObjectiveComplete extends AnyZodObject | ZodObject<{kind: ZodLiteral<"ObjectiveComplete">;result: ZodString; }, "strip", ZodTypeAny, {kind: "ObjectiveComplete";result: string; }, {kind: "ObjectiveComplete";result: string; }> |
Parameters
| Parameter | Type |
|---|---|
browserObjective | object |
browserObjective.maxIterations | number |
browserObjective.objective | string[] |
browserObjective.startUrl | string |
responseType | ZodObject<{command: ZodOptional<ZodType<any, ZodTypeDef, any>>;description: ZodString;objectiveComplete: ZodOptional<ZodObject<{kind: ZodLiteral<"ObjectiveComplete">;result: ZodString; }, "strip", ZodTypeAny, {kind: "ObjectiveComplete";result: string; }, {kind: "ObjectiveComplete";result: string; }>> | ZodOptional<ZodObject<extendShape<{kind: ZodLiteral<"ObjectiveComplete">;result: ZodString; }, TObjectiveComplete["shape"]>, TObjectiveComplete["_def"]["unknownKeys"], TObjectiveComplete["_def"]["catchall"], objectOutputType<extendShape<{kind: ZodLiteral<"ObjectiveComplete">;result: ZodString; }, TObjectiveComplete["shape"]>, TObjectiveComplete["_def"]["catchall"], TObjectiveComplete["_def"]["unknownKeys"]>, objectInputType<extendShape<{kind: ZodLiteral<"ObjectiveComplete">;result: ZodString; }, TObjectiveComplete["shape"]>, TObjectiveComplete["_def"]["catchall"], TObjectiveComplete["_def"]["unknownKeys"]>>>;progressAssessment: ZodString; }, "strip", ZodTypeAny, { [k in "description" | "progressAssessment" | "command" | "objectiveComplete"]: addQuestionMarks<baseObjectOutputType<Object>, any>[k] }, { [k_1 in "description" | "progressAssessment" | "command" | "objectiveComplete"]: baseObjectInputType<Object>[k_1] }> |
Returns
Promise<undefined | {content: Promise<string>;result: {kind: "ObjectiveFailed";result: failureReason; };url: string; } | {content: string;kind: "ObjectiveComplete";result: stepResponse;url: string; }>
Defined in
close()
close():
Promise<void>
Returns
Promise<void>
Defined in
followPath()
followPath<
TObjectiveComplete>(memorySequenceId:string,page:Page,browserObjective: {maxIterations:number;objective:string[];startUrl:string; },responseSchema:ZodObject<{description:ZodString;objectiveComplete:ZodObject<{kind:ZodLiteral<"ObjectiveComplete">;result:ZodString; },"strip",ZodTypeAny, {kind:"ObjectiveComplete";result:string; }, {kind:"ObjectiveComplete";result:string; }> |TObjectiveComplete;progressAssessment:ZodString; },"strip",ZodTypeAny, { [k in "description" | "progressAssessment" | "objectiveComplete"]: addQuestionMarks<baseObjectOutputType<Object>, any>[k] }, { [k_1 in "description" | "progressAssessment" | "objectiveComplete"]: baseObjectInputType<Object>[k_1] }>):Promise<undefined| {content:string;kind:"ObjectiveComplete";result:stepResponse;url:string; }>
Type Parameters
| Type Parameter | Default type |
|---|---|
TObjectiveComplete extends AnyZodObject | ZodObject<{kind: ZodLiteral<"ObjectiveComplete">;result: ZodString; }, "strip", ZodTypeAny, {kind: "ObjectiveComplete";result: string; }, {kind: "ObjectiveComplete";result: string; }> |
Parameters
| Parameter | Type |
|---|---|
memorySequenceId | string |
page | Page |
browserObjective | object |
browserObjective.maxIterations | number |
browserObjective.objective | string[] |
browserObjective.startUrl | string |
responseSchema | ZodObject<{description: ZodString;objectiveComplete: ZodObject<{kind: ZodLiteral<"ObjectiveComplete">;result: ZodString; }, "strip", ZodTypeAny, {kind: "ObjectiveComplete";result: string; }, {kind: "ObjectiveComplete";result: string; }> | TObjectiveComplete;progressAssessment: ZodString; }, "strip", ZodTypeAny, { [k in "description" | "progressAssessment" | "objectiveComplete"]: addQuestionMarks<baseObjectOutputType<Object>, any>[k] }, { [k_1 in "description" | "progressAssessment" | "objectiveComplete"]: baseObjectInputType<Object>[k_1] }> |
Returns
Promise<undefined | {content: string;kind: "ObjectiveComplete";result: stepResponse;url: string; }>
Defined in
followRoute()
followRoute(
page:Page,memories: {actionStep: {command:any;description:string;objectiveComplete: {kind:"ObjectiveComplete";result:string; } | {};progressAssessment:string; };objectiveState:ObjectiveState; }[]):Promise<void>
Parameters
| Parameter | Type |
|---|---|
page | Page |
memories | {actionStep: {command: any;description: string;objectiveComplete: {kind: "ObjectiveComplete";result: string; } | {};progressAssessment: string; };objectiveState: ObjectiveState; }[] |
Returns
Promise<void>
Defined in
memorize()
memorize(
state: {ariaTree:string;kind:"ObjectiveState";objective:string;progress:string[];url:string; },action:ModelResponseType):Promise<void>
Parameters
| Parameter | Type |
|---|---|
state | object |
state.ariaTree | string |
state.kind | "ObjectiveState" |
state.objective | string |
state.progress | string[] |
state.url | string |
action | ModelResponseType |
Returns
Promise<void>
Defined in
performMemory()
performMemory(
page:Page,memory: {actionStep: {command:any;description:string;objectiveComplete: {kind:"ObjectiveComplete";result:string; } | {};progressAssessment:string; };objectiveState:ObjectiveState; }):Promise<undefined| {content:Promise<string>;result: {kind:"ObjectiveFailed";result:failureReason; };url:string; }>
Parameters
| Parameter | Type |
|---|---|
page | Page |
memory | object |
memory.actionStep | object |
memory.actionStep.command? | any |
memory.actionStep.description | string |
memory.actionStep.objectiveComplete? | {kind: "ObjectiveComplete";result: string; } | {} |
memory.actionStep.progressAssessment | string |
memory.objectiveState | object |
memory.objectiveState.ariaTree | string |
memory.objectiveState.kind | "ObjectiveState" |
memory.objectiveState.objective | string |
memory.objectiveState.progress | string[] |
memory.objectiveState.url | string |
Returns
Promise<undefined | {content: Promise<string>;result: {kind: "ObjectiveFailed";result: failureReason; };url: string; }>
Defined in
remember()
remember(
state: {ariaTree:string;kind:"ObjectiveState";objective:string;progress:string[];url:string; }):Promise<{actionStep: {command:any;description:string;objectiveComplete: {kind:"ObjectiveComplete";result:string; } | {};progressAssessment:string; };objectiveState:ObjectiveState; }[]>
Parameters
| Parameter | Type |
|---|---|
state | object |
state.ariaTree | string |
state.kind | "ObjectiveState" |
state.objective | string |
state.progress | string[] |
state.url | string |
Returns
Promise<{actionStep: {command: any;description: string;objectiveComplete: {kind: "ObjectiveComplete";result: string; } | {};progressAssessment: string; };objectiveState: ObjectiveState; }[]>
Defined in
reset()
reset():
void
Returns
void
Defined in
returnErrorState()
returnErrorState(
page:Page,failureReason:string):Promise<{content:Promise<string>;result: {kind:"ObjectiveFailed";result:failureReason; };url:string; }>
Parameters
| Parameter | Type |
|---|---|
page | Page |
failureReason | string |
Returns
Promise<{content: Promise<string>;result: {kind: "ObjectiveFailed";result: failureReason; };url: string; }>
content
content:
Promise<string>
result
result: {
kind:"ObjectiveFailed";result:failureReason; }
result.kind
kind:
string="ObjectiveFailed"
result.result
result:
string=failureReason
url
url:
string
Defined in
step()
step<
TObjectiveComplete>(page:Page,currentObjective:string,responseType:ZodObject<{command:ZodOptional<ZodType<any,ZodTypeDef,any>>;description:ZodString;objectiveComplete:ZodOptional<ZodObject<{kind:ZodLiteral<"ObjectiveComplete">;result:ZodString; },"strip",ZodTypeAny, {kind:"ObjectiveComplete";result:string; }, {kind:"ObjectiveComplete";result:string; }>> |ZodOptional<ZodObject<extendShape<{kind:ZodLiteral<"ObjectiveComplete">;result:ZodString; },TObjectiveComplete["shape"]>,TObjectiveComplete["_def"]["unknownKeys"],TObjectiveComplete["_def"]["catchall"],objectOutputType<extendShape<{kind:ZodLiteral<"ObjectiveComplete">;result:ZodString; },TObjectiveComplete["shape"]>,TObjectiveComplete["_def"]["catchall"],TObjectiveComplete["_def"]["unknownKeys"]>,objectInputType<extendShape<{kind:ZodLiteral<"ObjectiveComplete">;result:ZodString; },TObjectiveComplete["shape"]>,TObjectiveComplete["_def"]["catchall"],TObjectiveComplete["_def"]["unknownKeys"]>>>;progressAssessment:ZodString; },"strip",ZodTypeAny, { [k in "description" | "progressAssessment" | "command" | "objectiveComplete"]: addQuestionMarks<baseObjectOutputType<Object>, any>[k] }, { [k_1 in "description" | "progressAssessment" | "command" | "objectiveComplete"]: baseObjectInputType<Object>[k_1] }>):Promise<any>
Type Parameters
| Type Parameter | Default type |
|---|---|
TObjectiveComplete extends AnyZodObject | ZodObject<{kind: ZodLiteral<"ObjectiveComplete">;result: ZodString; }, "strip", ZodTypeAny, {kind: "ObjectiveComplete";result: string; }, {kind: "ObjectiveComplete";result: string; }> |
Parameters
| Parameter | Type |
|---|---|
page | Page |
currentObjective | string |
responseType | ZodObject<{command: ZodOptional<ZodType<any, ZodTypeDef, any>>;description: ZodString;objectiveComplete: ZodOptional<ZodObject<{kind: ZodLiteral<"ObjectiveComplete">;result: ZodString; }, "strip", ZodTypeAny, {kind: "ObjectiveComplete";result: string; }, {kind: "ObjectiveComplete";result: string; }>> | ZodOptional<ZodObject<extendShape<{kind: ZodLiteral<"ObjectiveComplete">;result: ZodString; }, TObjectiveComplete["shape"]>, TObjectiveComplete["_def"]["unknownKeys"], TObjectiveComplete["_def"]["catchall"], objectOutputType<extendShape<{kind: ZodLiteral<"ObjectiveComplete">;result: ZodString; }, TObjectiveComplete["shape"]>, TObjectiveComplete["_def"]["catchall"], TObjectiveComplete["_def"]["unknownKeys"]>, objectInputType<extendShape<{kind: ZodLiteral<"ObjectiveComplete">;result: ZodString; }, TObjectiveComplete["shape"]>, TObjectiveComplete["_def"]["catchall"], TObjectiveComplete["_def"]["unknownKeys"]>>>;progressAssessment: ZodString; }, "strip", ZodTypeAny, { [k in "description" | "progressAssessment" | "command" | "objectiveComplete"]: addQuestionMarks<baseObjectOutputType<Object>, any>[k] }, { [k_1 in "description" | "progressAssessment" | "command" | "objectiveComplete"]: baseObjectInputType<Object>[k_1] }> |
Returns
Promise<any>
Defined in
Class: Browser
Represents a browser session using Puppeteer. Manages the creation of new browser pages and handles the browser instance.
Constructors
new Browser()
new Browser(
browser:Browser,agent:Agent,logger?:Logger,opts?: {apiKey:string;disableMemory:boolean;endpoint:string;inventory:Inventory;mode:BrowserMode; }):Browser
Initializes a new instance of the Browser class.
Parameters
| Parameter | Type | Description |
|---|---|---|
browser | Browser | The Puppeteer browser instance. |
agent | Agent | The agent instance that interacts with the browser. |
logger? | Logger | Optional logger for logging browser activities. |
opts? | object | Optional configuration options for the browser. |
opts.apiKey? | string | The API key for the browser. |
opts.disableMemory? | boolean | Specifies if the browser should disable memory. |
opts.endpoint? | string | The HDR collective memory endpoint. |
opts.inventory? | Inventory | The inventory to use for the browser. |
opts.mode? | BrowserMode | The mode of the browser (e.g., text). |
Returns
Defined in
Properties
agent
agent:
Agent
The agent instance that interacts with the browser.
Defined in
browser
browser:
Browser
The Puppeteer browser instance.
Defined in
logger?
optionallogger:Logger
Optional logger for logging browser activities.
Defined in
mode
mode:
BrowserMode
The mode of the browser which could be headless or non-headless.
Defined in
pages
pages:
Map<string,Page>
Defined in
Methods
close()
close():
Promise<void>
Closes all pages and the browser instance.
Returns
Promise<void>
A promise that resolves when all pages and the browser have been closed.
Defined in
newPage()
newPage(
opts?: {agent:Agent;device:Device;disableMemory:boolean;inventory:Inventory;pageId:string; }):Promise<Page>
Asynchronously creates and returns a new Page instance, potentially emulating a specific device.
Parameters
| Parameter | Type |
|---|---|
opts? | object |
opts.agent? | Agent |
opts.device? | Device |
opts.disableMemory? | boolean |
opts.inventory? | Inventory |
opts.pageId? | string |
Returns
Promise<Page>
A promise that resolves to the newly created Page instance.
Defined in
launch()
staticlaunch(headless:boolean,agent:Agent,logger?:Logger,opts?: {apiKey:string;browserLaunchArgs:string[];browserWSEndpoint:string;disableMemory:boolean;endpoint:string;inventory:Inventory;mode:BrowserMode; }):Promise<Browser>
Asynchronously launch a new Browser instance with given configuration.
Parameters
| Parameter | Type | Description |
|---|---|---|
headless | boolean | Specifies if the browser should be launched in headless mode. |
agent | Agent | The agent that will interact with the browser. |
logger? | Logger | Optional logger to pass for browser operation logs. |
opts? | object | Optional configuration options for launching the browser. |
opts.apiKey? | string | The API key for the browser. |
opts.browserLaunchArgs? | string[] | Additional arguments for launching the browser. |
opts.browserWSEndpoint? | string | The WebSocket endpoint to connect to a browser instance. |
opts.disableMemory? | boolean | Specifies if the browser should disable memory. |
opts.endpoint? | string | The HDR collective memory endpoint. |
opts.inventory? | Inventory | The inventory to use for the browser. |
opts.mode? | BrowserMode | The mode of the browser, defaults to text. |
Returns
Promise<Browser>
A promise that resolves to an instance of Browser.
Defined in
Class: Inventory
Constructors
new Inventory()
new Inventory(
inventory:InventoryValue[]):Inventory
Parameters
| Parameter | Type |
|---|---|
inventory | InventoryValue[] |
Returns
Defined in
Properties
maskedInventory
maskedInventory:
InventoryValue[] =[]
Defined in
Methods
censor()
censor(
str:string):string
Parameters
| Parameter | Type |
|---|---|
str | string |
Returns
string
Defined in
replaceMask()
replaceMask(
value:string):string
Parameters
| Parameter | Type |
|---|---|
value | string |
Returns
string
Defined in
toString()
toString():
string
Returns
string
Defined in
Class: Logger
Constructors
new Logger()
new Logger(
logLevels?:string[],callback?: (input:string) =>any):Logger
Parameters
| Parameter | Type |
|---|---|
logLevels? | string[] |
callback? | (input: string) => any |
Returns
Defined in
Properties
callback
callback:
undefined| (input:string) =>any
Defined in
events
events:
EventEmitter<DefaultEventMap>
Defined in
logLevels
logLevels:
string[]
Defined in
logStream
logStream:
string[]
Defined in
Methods
info()
info(
input:string):void
Parameters
| Parameter | Type |
|---|---|
input | string |
Returns
void
Defined in
log()
log(
input:string):void
Parameters
| Parameter | Type |
|---|---|
input | string |
Returns
void
Defined in
streamHandler()
streamHandler():
void
Returns
void
Defined in
Class: Nolita
High level wrapper for the Nolita API.
Constructors
new Nolita()
new Nolita(
hdrApiKey:string,providerApiKey:string,opts?: {endpoint:string;model:string;provider:string;systemPrompt:string;temperature:number; }):Nolita
Initializes a new instance of the Nolita class.
Parameters
| Parameter | Type | Description |
|---|---|---|
hdrApiKey | string | The HDR api key. |
providerApiKey | string | The collective memory endpoint. Defaults to "https://api.hdr.is". |
opts? | object | Optional configuration options |
opts.endpoint? | string | The collective memory endpoint. Defaults to "https://api.hdr.is". |
opts.model? | string | The model to use. Defaults to "gpt-4". |
opts.provider? | string | The provider to use. Defaults to "openai". |
opts.systemPrompt? | string | The system prompt to use. |
opts.temperature? | number | The temperature to use. Defaults to 0 |
Returns
Defined in
Properties
agent
agent:
Agent
The agent instance that interacts with the browser. Defaults to OpenAI's gpt-4
Defined in
hdrApiKey
hdrApiKey:
string
The HDR api key.
Defined in
hdrEndpoint
hdrEndpoint:
string="https://api.hdr.is"
The collective memory endpoint. Defaults to "https://api.hdr.is".
Defined in
Methods
task()
task(
task: {objective:string;returnSchema:ZodObject<any,UnknownKeysParam,ZodTypeAny, {}, {}>;startUrl:string; },opts?: {headless:boolean;inventory:Inventory;maxTurns:number; }):Promise<{command: ({index:number;kind:"Click"; } | {index:number;kind:"Type";text:string; } | {kind:"Back"; } | {kind:"Wait"; })[];description:string;objectiveComplete:updatedObjectiveComplete;progressAssessment:string; } | {objectiveFailed: {kind:"ObjectiveFailed";result:failureReason;url:string; }; }>
Executes a task using the Nolita API.
Parameters
| Parameter | Type | Description |
|---|---|---|
task | object | string "Tell me the email addresses on the contact page" |
task.objective | string | string The objective of the task "Tell me the email addresses on the contact page" |
task.returnSchema? | ZodObject<any, UnknownKeysParam, ZodTypeAny, {}, {}> | z.ZodObject |
task.startUrl? | string | string The URL the taks will begin at "https://hdr.is" |
opts? | object | |
opts.headless? | boolean | boolean Whether to run the browser in headless mode. Defaults to false |
opts.inventory? | Inventory | Inventory The inventory to use when doing tasks |
opts.maxTurns? | number | number The maximum number of turns to allow. Defaults to 10 |
Returns
Promise<{command: ({index: number;kind: "Click"; } | {index: number;kind: "Type";text: string; } | {kind: "Back"; } | {kind: "Wait"; })[];description: string;objectiveComplete: updatedObjectiveComplete;progressAssessment: string; } | {objectiveFailed: {kind: "ObjectiveFailed";result: failureReason;url: string; }; }>
Defined in
Class: Page
Represents a web page and provides methods to interact with it.
Constructors
new Page()
new Page(
page:Page,agent:Agent,opts?: {apiKey:string;disableMemory:boolean;endpoint:string;inventory:Inventory;logger:Logger;pageId:string; }):Page
Creates a new Page instance.
Parameters
| Parameter | Type | Description |
|---|---|---|
page | Page | The PuppeteerPage object representing the browser page. |
agent | Agent | The Agent object representing the user agent interacting with the page. |
opts? | object | Optional parameters for additional configuration. |
opts.apiKey? | string | An optional API key for accessing collective memory. |
opts.disableMemory? | boolean | - |
opts.endpoint? | string | An optional endpoint for collective memory. |
opts.inventory? | Inventory | An optional inventory object for storing and retrieving user data. |
opts.logger? | Logger | An optional logger for logging events; if not provided, logging may be absent. |
opts.pageId? | string | An optional unique identifier for the page; if not provided, a UUID will be generated. |
Returns
Defined in
Properties
agent
agent:
Agent
Defined in
error
error:
undefined|string
Defined in
logger?
optionallogger:Logger
Defined in
page
page:
Page
Defined in
pageId
pageId:
string
Defined in
progress
progress:
string[] =[]
Defined in
Methods
browse()
browse(
objective:string,opts: {agent:Agent;inventory:Inventory;maxTurns:number;progress:string[];schema:ZodObject<any,UnknownKeysParam,ZodTypeAny, {}, {}>; }):Promise<{command: ({index:number;kind:"Click"; } | {index:number;kind:"Type";text:string; } | {kind:"Back"; } | {kind:"Wait"; })[];description:string;objectiveComplete:updatedObjectiveComplete;progressAssessment:string; } | {objectiveFailed: {kind:"ObjectiveFailed";result:failureReason;url:string; }; }>
Browses the page based on the request and return type.
Parameters
| Parameter | Type | Description |
|---|---|---|
objective | string | - |
opts | object | Additional options. |
opts.agent? | Agent | The agent to use (optional). |
opts.inventory? | Inventory | The inventory object (optional). |
opts.maxTurns | number | The maximum number of turns to browse. |
opts.progress? | string[] | The progress towards the objective (optional). |
opts.schema? | ZodObject<any, UnknownKeysParam, ZodTypeAny, {}, {}> | The Zod schema for the return type. |
Returns
Promise<{command: ({index: number;kind: "Click"; } | {index: number;kind: "Type";text: string; } | {kind: "Back"; } | {kind: "Wait"; })[];description: string;objectiveComplete: updatedObjectiveComplete;progressAssessment: string; } | {objectiveFailed: {kind: "ObjectiveFailed";result: failureReason;url: string; }; }>
A promise that resolves to the retrieved data.
Defined in
close()
close():
Promise<void>
Closes the page.
Returns
Promise<void>
Defined in
content()
content():
Promise<string>
Returns the text content of the page.
Returns
Promise<string>
A promise that resolves to the text content of the page.
Defined in
do()
do(
request:string,opts?: {agent:Agent;delay:number;inventory:Inventory;progress:string[];schema:ZodType<any,ZodTypeDef,any>; }):Promise<void>
Performs a request on the page.
Parameters
| Parameter | Type | Description |
|---|---|---|
request | string | The request or objective. |
opts? | object | Additional options. |
opts.agent? | Agent | The agent to use (optional). |
opts.delay? | number | The delay in milliseconds after performing the action (default: 100). |
opts.inventory? | Inventory | The inventory object (optional). |
opts.progress? | string[] | The progress towards the objective (optional). |
opts.schema? | ZodType<any, ZodTypeDef, any> | The Zod schema for the return type. |
Returns
Promise<void>
Defined in
followRoute()
followRoute(
memoryId:string,opts?: {delay:number;inventory:Inventory;maxTurns:number;schema:ZodObject<any,UnknownKeysParam,ZodTypeAny, {}, {}>; }):Promise<any>
Follows a route based on a memory sequence.
Parameters
| Parameter | Type | Description |
|---|---|---|
memoryId | string | The memory sequence ID. |
opts? | object | Additional options. |
opts.delay? | number | The delay in milliseconds after performing the action (default: 100). |
opts.inventory? | Inventory | The inventory object (optional). |
opts.maxTurns? | number | The maximum number of turns to follow the route. Currently not used. |
opts.schema? | ZodObject<any, UnknownKeysParam, ZodTypeAny, {}, {}> | - |
Returns
Promise<any>
A promise that resolves to the retrieved data.
Throws
An error is thrown if no memories are found for the memory sequence ID.
Defined in
generateCommand()
generateCommand<
T>(request:string,opts: {agent:Agent;inventory:Inventory;progress:string[];schema:T; }):Promise<TypeOf<T>>
Generates a command based on the request and current state.
Type Parameters
| Type Parameter |
|---|
T extends ZodType<any, ZodTypeDef, any> |
Parameters
| Parameter | Type | Description |
|---|---|---|
request | string | The request or objective. |
opts | object | Additional options. |
opts.agent? | Agent | The agent to use (optional). |
opts.inventory? | Inventory | The inventory object (optional). |
opts.progress? | string[] | The progress towards the objective (optional). |
opts.schema | T | The Zod schema for the return type. |
Returns
Promise<TypeOf<T>>
Defined in
get()
get<
T>(request:string,outputSchema:ZodType<any,ZodTypeDef,any>,opts?: {agent:Agent;mode:"text"|"html"|"aria"|"markdown"|"image";progress:string[]; }):Promise<TypeOf<T>>
Retrieves data from the page based on the request and return type.
Type Parameters
| Type Parameter | Description |
|---|---|
T extends ZodType<any, ZodTypeDef, any> | The type of the return value. |
Parameters
| Parameter | Type | Default value | Description |
|---|---|---|---|
request | string | undefined | The request or objective. |
outputSchema | ZodType<any, ZodTypeDef, any> | ObjectiveComplete | The Zod schema for the return type. |
opts? | object | undefined | Additional options. |
opts.agent? | Agent | undefined | The agent to use (optional). |
opts.mode? | "text" | "html" | "aria" | "markdown" | "image" | undefined | - |
opts.progress? | string[] | undefined | The progress towards the objective (optional). |
Returns
Promise<TypeOf<T>>
A promise that resolves to the retrieved data.
Defined in
getState()
getState():
undefined| {ariaTree:string;kind:"ObjectiveState";objective:string;progress:string[];url:string; }
Returns the current state of the page.
Returns
undefined | {ariaTree: string;kind: "ObjectiveState";objective: string;progress: string[];url: string; }
The objective state of the page.
Defined in
goto()
goto(
url:string,opts?: {delay:number; }):Promise<void>
Navigates to a URL.
Parameters
| Parameter | Type | Description |
|---|---|---|
url | string | The URL to navigate to. |
opts? | object | The navigation options. |
opts.delay? | number | The delay in milliseconds after navigating to the URL. |
Returns
Promise<void>
Defined in
html()
html():
Promise<string>
Returns the HTML content of the page.
Returns
Promise<string>
A promise that resolves to the HTML content of the page.
Defined in
injectBoundingBoxes()
injectBoundingBoxes():
Promise<void>
Injects bounding boxes around clickable elements on the page.
Returns
Promise<void>
Defined in
makePrompt()
makePrompt(
request:string,opts?: {agent:Agent;inventory:Inventory;progress:string[]; }):Promise<{prompt:CoreMessage[];state: {ariaTree:string;kind:"ObjectiveState";objective:string;progress:string[];url:string; }; }>
Creates a prompt for the agent based on the request and current state.
Parameters
| Parameter | Type | Description |
|---|---|---|
request | string | The request or objective. |
opts? | object | The navigation options. |
opts.agent? | Agent | The agent to create the prompt for. |
opts.inventory? | Inventory | - |
opts.progress? | string[] | The progress of the objective (optional). |
Returns
Promise<{prompt: CoreMessage[];state: {ariaTree: string;kind: "ObjectiveState";objective: string;progress: string[];url: string; }; }>
A promise that resolves to the created prompt.
prompt
prompt:
CoreMessage[]
state
state: {
ariaTree:string;kind:"ObjectiveState";objective:string;progress:string[];url:string; }
state.ariaTree
ariaTree:
string
state.kind
kind:
"ObjectiveState"
state.objective
objective:
string
state.progress
progress:
string[]
state.url
url:
string
Defined in
markdown()
markdown():
Promise<string>
Returns the Markdown representation of the page's HTML content.
Returns
Promise<string>
A promise that resolves to the Markdown content of the page.
Defined in
parseContent()
parseContent():
Promise<string>
Parses the content of the page and returns a simplified accessibility tree.
Returns
Promise<string>
A promise that resolves to the simplified accessibility tree as a JSON string.
Defined in
performAction()
performAction(
command: {index:number;kind:"Click"; } | {index:number;kind:"Type";text:string; } | {index:number;kind:"Enter"; } | {kind:"Back"; } | {kind:"Wait"; } | {index:number;kind:"Hover"; } | {direction:"up"|"down";kind:"Scroll"; } | {kind:"GoTo";url:string; } | {kind:"Get";request:string;type:"text"|"html"|"aria"|"markdown"|"image"; },opts?: {delay:number;inventory:Inventory; }):Promise<void>
Performs a browser action on the page.
Parameters
| Parameter | Type | Description |
|---|---|---|
command | {index: number;kind: "Click"; } | {index: number;kind: "Type";text: string; } | {index: number;kind: "Enter"; } | {kind: "Back"; } | {kind: "Wait"; } | {index: number;kind: "Hover"; } | {direction: "up" | "down";kind: "Scroll"; } | {kind: "GoTo";url: string; } | {kind: "Get";request: string;type: "text" | "html" | "aria" | "markdown" | "image"; } | The browser action to perform. |
opts? | object | Additional options. |
opts.delay? | number | The delay in milliseconds after performing the action (default: 100). |
opts.inventory? | Inventory | The inventory object (optional). |
Returns
Promise<void>
Defined in
performManyActions()
performManyActions(
commands: ({index:number;kind:"Click"; } | {index:number;kind:"Type";text:string; } | {index:number;kind:"Enter"; } | {kind:"Back"; } | {kind:"Wait"; } | {index:number;kind:"Hover"; } | {direction:"up"|"down";kind:"Scroll"; } | {kind:"GoTo";url:string; } | {kind:"Get";request:string;type:"text"|"html"|"aria"|"markdown"|"image"; })[],opts?: {delay:number;inventory:Inventory; }):Promise<void>
Performs multiple browser actions on the page.
Parameters
| Parameter | Type | Description |
|---|---|---|
commands | ({index: number;kind: "Click"; } | {index: number;kind: "Type";text: string; } | {index: number;kind: "Enter"; } | {kind: "Back"; } | {kind: "Wait"; } | {index: number;kind: "Hover"; } | {direction: "up" | "down";kind: "Scroll"; } | {kind: "GoTo";url: string; } | {kind: "Get";request: string;type: "text" | "html" | "aria" | "markdown" | "image"; })[] | An array of browser actions to perform. |
opts? | object | Additional options. |
opts.delay? | number | The delay in milliseconds after performing the action (default: 100). |
opts.inventory? | Inventory | The inventory object (optional). |
Returns
Promise<void>
Defined in
performMemory()
performMemory(
memory: {actionStep: {command:any;description:string;objectiveComplete: {kind:"ObjectiveComplete";result:string; } | {};progressAssessment:string; };objectiveState:ObjectiveState; },opts?: {agent:Agent;delay:number;inventory:Inventory;memoryDelay:number;schema:ZodObject<any,UnknownKeysParam,ZodTypeAny, {}, {}>; }):Promise<any>
Performs a memory on a page
Parameters
| Parameter | Type | Description |
|---|---|---|
memory | object | The memory to perform |
memory.actionStep | object | - |
memory.actionStep.command? | any | - |
memory.actionStep.description? | string | - |
memory.actionStep.objectiveComplete? | {kind: "ObjectiveComplete";result: string; } | {} | - |
memory.actionStep.progressAssessment? | string | - |
memory.objectiveState? | object | - |
memory.objectiveState.ariaTree? | string | - |
memory.objectiveState.kind? | "ObjectiveState" | - |
memory.objectiveState.objective? | string | - |
memory.objectiveState.progress? | string[] | - |
memory.objectiveState.url? | string | - |
opts? | object | Additional options |
opts.agent? | Agent | - |
opts.delay? | number | The delay in milliseconds after performing the action (default: 100). |
opts.inventory? | Inventory | The inventory object (optional). |
opts.memoryDelay? | number | - |
opts.schema? | ZodObject<any, UnknownKeysParam, ZodTypeAny, {}, {}> | The Zod schema for the return type (optional). |
Returns
Promise<any>
Oaram
opts.agent The agent to use (optional). Defaults to page agent.
Oaram
opts.memoryDelay The delay in milliseconds after performing the memory (optional).
Defined in
returnErrorState()
returnErrorState(
failureReason:string):Promise<{objectiveFailed: {kind:"ObjectiveFailed";result:failureReason;url:string; }; }>
Parameters
| Parameter | Type |
|---|---|
failureReason | string |
Returns
Promise<{objectiveFailed: {kind: "ObjectiveFailed";result: failureReason;url: string; }; }>
objectiveFailed
objectiveFailed: {
kind:"ObjectiveFailed";result:failureReason;url:string; }
objectiveFailed.kind
kind:
string="ObjectiveFailed"
objectiveFailed.result
result:
string=failureReason
objectiveFailed.url
url:
string
Defined in
screenshot()
screenshot():
Promise<Buffer>
Takes a screenshot of the page.
Returns
Promise<Buffer>
A promise that resolves to the screenshot buffer
Defined in
setViewport()
setViewport(
width:number,height:number,deviceScaleFactor:number):Promise<void>
Sets the viewport size of the page.
Parameters
| Parameter | Type | Default value | Description |
|---|---|---|---|
width | number | undefined | The width of the viewport. |
height | number | undefined | The height of the viewport. |
deviceScaleFactor | number | 1 | The device scale factor (default: 1). |
Returns
Promise<void>
Defined in
state()
state(
objective:string,objectiveProgress?:string[]):Promise<{ariaTree:string;kind:"ObjectiveState";objective:string;progress:string[];url:string; }>
Retrieves the current state of the page based on the objective and progress.
Parameters
| Parameter | Type | Description |
|---|---|---|
objective | string | The objective of the page. |
objectiveProgress? | string[] | The progress of the objective. |
Returns
Promise<{ariaTree: string;kind: "ObjectiveState";objective: string;progress: string[];url: string; }>
A promise that resolves to the objective state of the page.
ariaTree
ariaTree:
string
kind
kind:
"ObjectiveState"
objective
objective:
string
progress
progress:
string[]
url
url:
string
Defined in
step()
step(
objective:string,outputSchema?:ZodObject<any,UnknownKeysParam,ZodTypeAny, {}, {}>,opts?: {agent:Agent;delay:number;inventory:Inventory;progress:string[]; }):Promise<{command: ({index:number;kind:"Click"; } | {index:number;kind:"Type";text:string; } | {kind:"Back"; } | {kind:"Wait"; })[];description:string;objectiveComplete:updatedObjectiveComplete;progressAssessment:string; }>
Take the next step towards the objective.
Parameters
| Parameter | Type | Description |
|---|---|---|
objective | string | - |
outputSchema? | ZodObject<any, UnknownKeysParam, ZodTypeAny, {}, {}> | - |
opts? | object | Additional options. |
opts.agent? | Agent | The agent to use (optional). |
opts.delay? | number | - |
opts.inventory? | Inventory | The inventory object (optional). |
opts.progress? | string[] | The progress towards the objective (optional). |
Returns
Promise<{command: ({index: number;kind: "Click"; } | {index: number;kind: "Type";text: string; } | {kind: "Back"; } | {kind: "Wait"; })[];description: string;objectiveComplete: updatedObjectiveComplete;progressAssessment: string; }>
A promise that resolves to the retrieved data.
command?
optionalcommand: ({index:number;kind:"Click"; } | {index:number;kind:"Type";text:string; } | {kind:"Back"; } | {kind:"Wait"; })[]
description
description:
string
objectiveComplete?
optionalobjectiveComplete: {} =updatedObjectiveComplete
progressAssessment
progressAssessment:
string
Defined in
title()
title():
Promise<string>
Returns the title of the page.
Returns
Promise<string>
The title of the page.
Defined in
url()
url():
string
Returns the URL of the page.
Returns
string
The URL of the page.
Defined in
Enumeration: BrowserMode
Enumeration Members
text
text:
"text"
Defined in
src/types/browser/browser.types.ts:5
vision
vision:
"vision"
Defined in
src/types/browser/browser.types.ts:4
Function: makeAgent()
makeAgent(
prodiverOpts?: {apiKey:string;provider:string; },modelConfig?:Partial<ModelConfig>,opts?: {systemPrompt:string; }):Agent
Parameters
| Parameter | Type |
|---|---|
prodiverOpts? | object |
prodiverOpts.apiKey? | string |
prodiverOpts.provider? | string |
modelConfig? | Partial<ModelConfig> |
opts? | object |
opts.systemPrompt? | string |
Returns
Defined in
Function: ModelResponseSchema()
ModelResponseSchema<
TObjectiveComplete>(objectiveCompleteExtension?:TObjectiveComplete,commandSchema?:ZodType<any,ZodTypeDef,any>):ZodObject<{command:ZodOptional<ZodType<any,ZodTypeDef,any>>;description:ZodString;objectiveComplete:ZodOptional<ZodObject<{kind:ZodLiteral<"ObjectiveComplete">;result:ZodString; },"strip",ZodTypeAny, {kind:"ObjectiveComplete";result:string; }, {kind:"ObjectiveComplete";result:string; }>> |ZodOptional<ZodObject<extendShape<{kind:ZodLiteral<"ObjectiveComplete">;result:ZodString; },TObjectiveComplete["shape"]>,TObjectiveComplete["_def"]["unknownKeys"],TObjectiveComplete["_def"]["catchall"],objectOutputType<extendShape<{kind:ZodLiteral<"ObjectiveComplete">;result:ZodString; },TObjectiveComplete["shape"]>,TObjectiveComplete["_def"]["catchall"],TObjectiveComplete["_def"]["unknownKeys"]>,objectInputType<extendShape<{kind:ZodLiteral<"ObjectiveComplete">;result:ZodString; },TObjectiveComplete["shape"]>,TObjectiveComplete["_def"]["catchall"],TObjectiveComplete["_def"]["unknownKeys"]>>>;progressAssessment:ZodString; },"strip",ZodTypeAny, { [k in "description" | "progressAssessment" | "command" | "objectiveComplete"]: addQuestionMarks<baseObjectOutputType<Object>, any>[k] }, { [k_1 in "description" | "progressAssessment" | "command" | "objectiveComplete"]: baseObjectInputType<Object>[k_1] }>
Type Parameters
| Type Parameter |
|---|
TObjectiveComplete extends AnyZodObject |
Parameters
| Parameter | Type | Default value |
|---|---|---|
objectiveCompleteExtension? | TObjectiveComplete | undefined |
commandSchema? | ZodType<any, ZodTypeDef, any> | BrowserActionSchemaArray |
Returns
ZodObject<{command: ZodOptional<ZodType<any, ZodTypeDef, any>>;description: ZodString;objectiveComplete: ZodOptional<ZodObject<{kind: ZodLiteral<"ObjectiveComplete">;result: ZodString; }, "strip", ZodTypeAny, {kind: "ObjectiveComplete";result: string; }, {kind: "ObjectiveComplete";result: string; }>> | ZodOptional<ZodObject<extendShape<{kind: ZodLiteral<"ObjectiveComplete">;result: ZodString; }, TObjectiveComplete["shape"]>, TObjectiveComplete["_def"]["unknownKeys"], TObjectiveComplete["_def"]["catchall"], objectOutputType<extendShape<{kind: ZodLiteral<"ObjectiveComplete">;result: ZodString; }, TObjectiveComplete["shape"]>, TObjectiveComplete["_def"]["catchall"], TObjectiveComplete["_def"]["unknownKeys"]>, objectInputType<extendShape<{kind: ZodLiteral<"ObjectiveComplete">;result: ZodString; }, TObjectiveComplete["shape"]>, TObjectiveComplete["_def"]["catchall"], TObjectiveComplete["_def"]["unknownKeys"]>>>;progressAssessment: ZodString; }, "strip", ZodTypeAny, { [k in "description" | "progressAssessment" | "command" | "objectiveComplete"]: addQuestionMarks<baseObjectOutputType<Object>, any>[k] }, { [k_1 in "description" | "progressAssessment" | "command" | "objectiveComplete"]: baseObjectInputType<Object>[k_1] }>
command
command:
ZodOptional<ZodType<any,ZodTypeDef,any>>
description
description:
ZodString
objectiveComplete
objectiveComplete:
ZodOptional<ZodObject<{kind:ZodLiteral<"ObjectiveComplete">;result:ZodString; },"strip",ZodTypeAny, {kind:"ObjectiveComplete";result:string; }, {kind:"ObjectiveComplete";result:string; }>> |ZodOptional<ZodObject<extendShape<{kind:ZodLiteral<"ObjectiveComplete">;result:ZodString; },TObjectiveComplete["shape"]>,TObjectiveComplete["_def"]["unknownKeys"],TObjectiveComplete["_def"]["catchall"],objectOutputType<extendShape<{kind:ZodLiteral<"ObjectiveComplete">;result:ZodString; },TObjectiveComplete["shape"]>,TObjectiveComplete["_def"]["catchall"],TObjectiveComplete["_def"]["unknownKeys"]>,objectInputType<extendShape<{kind:ZodLiteral<"ObjectiveComplete">;result:ZodString; },TObjectiveComplete["shape"]>,TObjectiveComplete["_def"]["catchall"],TObjectiveComplete["_def"]["unknownKeys"]>>>
progressAssessment
progressAssessment:
ZodString
Defined in
src/types/browser/actionStep.types.ts:63
Function: setupServer()
setupServer():
OpenAPIHono<Env, {},"/">
Returns
OpenAPIHono<Env, {}, "/">
Defined in
Type Alias: BrowserActionSchemaArray
BrowserActionSchemaArray: ({
index:number;kind:"Click"; } | {index:number;kind:"Type";text:string; } | {kind:"Back"; } | {kind:"Wait"; })[]
Defined in
src/types/browser/actionStep.types.ts:29
Type Alias: BrowserArgs
BrowserArgs: {
browserWSEndpoint:string;headless:boolean;mode:BrowserMode;userAgent:string; }
Type declaration
browserWSEndpoint?
optionalbrowserWSEndpoint:string
headless
headless:
boolean
mode
mode:
BrowserMode
userAgent?
optionaluserAgent:string
Defined in
src/types/browser/browser.types.ts:8
Type Alias: CollectiveMemoryConfig
CollectiveMemoryConfig: {
apiKey:string;endpoint:string; }
Type declaration
apiKey
apiKey:
string
endpoint
endpoint:
string
Defined in
src/types/collectiveMemory/config.types.ts:3
Type Alias: ModelResponseType<TObjectiveComplete>
ModelResponseType<
TObjectiveComplete>: { [k in "description" | "progressAssessment" | "command" | "objectiveComplete"]: addQuestionMarks<baseObjectOutputType<Object>, any>[k] }
Type Parameters
| Type Parameter | Default type |
|---|---|
TObjectiveComplete extends z.AnyZodObject | typeof ObjectiveComplete |
Defined in
src/types/browser/actionStep.types.ts:82
Type Alias: ObjectiveComplete
ObjectiveComplete: {
kind:"ObjectiveComplete";result:string; }
Type declaration
kind
kind:
"ObjectiveComplete"
result
result:
string
Defined in
src/types/browser/actionStep.types.ts:32
Type Alias: ObjectiveFailed
ObjectiveFailed: {
kind:"ObjectiveFailed";reason:string; }
Type declaration
kind
kind:
"ObjectiveFailed"
reason
reason:
string
Defined in
src/types/browser/actionStep.types.ts:39
Variable: BrowserActionSchemaArray
constBrowserActionSchemaArray:ZodArray<BrowserActionSchemaArray>
Defined in
src/types/browser/actionStep.types.ts:29
Variable: BrowserArgs
constBrowserArgs:ZodObject<BrowserArgs>
Defined in
src/types/browser/browser.types.ts:8
Variable: CollectiveMemoryConfig
constCollectiveMemoryConfig:ZodObject<CollectiveMemoryConfig>
Defined in
src/types/collectiveMemory/config.types.ts:3
Variable: ObjectiveComplete
constObjectiveComplete:ZodObject<ObjectiveComplete>
Defined in
src/types/browser/actionStep.types.ts:32
Variable: ObjectiveFailed
constObjectiveFailed:ZodObject<ObjectiveFailed>